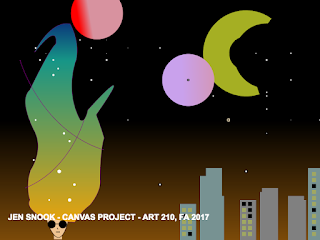
Project number 3. Was a combination of everything we had learned up to this point. We had to take an image and "Trace" its coordinates to recreate the image as best as we could. The image I traced was the girl. The rest of the picture was just me having fun and creating a world/story behind her. Took almost 14 hours to code this. Had difficulty trying to create the moon into a crescent shape so I just ended up keeping it a whole circle and putting two smaller black circles in front of it until I got what I wanted. I'm still not liking her hair to much and the finished product is me basically giving up on it.
Code:
///background
var bkgdgrd = context.createLinearGradient(0,0,0,600);
bkgdgrd.addColorStop(0, "black");
bkgdgrd.addColorStop(0.25, "black");
bkgdgrd.addColorStop(0.5,"black");
bkgdgrd.addColorStop(1, "rgba(123, 74, 9, 1)");
context.beginPath();
context.rect(0,0,800,600);
context.closePath();
context.fillStyle = bkgdgrd;
context.fill();
///Hair
context.beginPath();
context.moveTo(120,550);
context.bezierCurveTo(120,550,60,525,75,500);
context.bezierCurveTo(75,500,63,465,77,425);
context.bezierCurveTo(77,425,112,375,85,325);
context.bezierCurveTo(85,325,45,250,75,225);
context.bezierCurveTo(75,225,125,120,160,110);
context.bezierCurveTo(160,110,150,50,87,130);
context.bezierCurveTo(87,130,125,50,175,60);
context.bezierCurveTo(175,60,200,100,200,150);
context.bezierCurveTo(200,150,160,225,200,300);
context.bezierCurveTo(200,300,212,312,220,275);
context.bezierCurveTo(220,275,280,290,225,287);
context.bezierCurveTo(225,287,225,312,250,345);
context.bezierCurveTo(250,345,225,370,250,450);
context.bezierCurveTo(250,450,225,475,225,512);
context.bezierCurveTo(225,512,200,530,187,555);
context.bezierCurveTo(187,555,162,555,120,550);
var hair = context.createLinearGradient(0,0,0,600);
hair.addColorStop(0, "rgba(3,1,116,1)");
hair.addColorStop(0.25, "rgba(23,150,135,1)");
hair.addColorStop(1, "orange");
context.lineWidth = 1;
context.strokeStyle = "purple";
context.stroke();
context.closePath();
context.fillStyle = hair;
context.fill();
///swirls
context.beginPath();
context.bezierCurveTo(50,150,100,325,260,375);
context.lineWidth = 1;
context.strokeStyle = "purple";
context.stroke();
context.beginPath(); context.bezierCurveTo(210,300,175,425,63,470);
context.lineWidth = 1;
context.strokeStyle = "purple";
context.stroke();
///neck
context.beginPath();
context.rect(135,568,20,30);
context.closePath();
context.fillStyle = "rgba(238, 194, 145, 1)";
context.fill();
//////Head
context.beginPath(); context.bezierCurveTo(115,545,145,648,170,554);
context.fillStyle = "rgba(238, 194, 145, 1)";
context.fill();
context.lineWidth = 1;
context.strokeStyle = "black";
context.stroke();
context.closePath();
///mouth
context.beginPath();
context.moveTo(140, 580);
context.lineTo(150, 580);
context.stroke();
context.lineWidth = 1;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
///nose
context.beginPath();
context.moveTo(143, 570);
context.lineTo(145, 573);
context.stroke();
context.lineWidth = 1;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
///glasses
var centerX = canvas.width / 5.1;
var centerY = canvas.height / 1.07;
var radius = 9;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(0,0,0,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 6.2;
var centerY = canvas.height / 1.07;
var radius = 9;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(0,0,0,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
context.beginPath();
context.moveTo(122, 560);
context.lineTo(167, 560);
context.stroke();
///circles
var centerX = canvas.width / 6;
var centerY = canvas.height / 4;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 5.5;
var centerY = canvas.height / 3.5;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 6;
var centerY = canvas.height / 3.2;
var radius = 1.5;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 5;
var centerY = canvas.height / 1.8;
var radius = 1.7;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 4.6;
var centerY = canvas.height / 1.7;
var radius = 1.5;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 4.6;
var centerY = canvas.height / 1.2;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 5.4;
var centerY = canvas.height / 1.4;
var radius = 3.5;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 4.3;
var centerY = canvas.height / 1.3;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 6;
var centerY = canvas.height / 1.1;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 6.5;
var centerY = canvas.height / 1.2;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 3;
var centerY = canvas.height / 4;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 8;
var centerY = canvas.height / 4;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 9;
var centerY = canvas.height / 5;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 9;
var centerY = canvas.height / 2;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 9.5;
var centerY = canvas.height / 1.5;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
///moon
x = canvas.width / 1.3;
var y = canvas.height / 4.5;
var radius = 75;
var startAngle = 1.7 * Math.PI;
var endAngle = 2.4 * Math.PI;
var counterClockwise = true;
context.beginPath();
context.arc(x, y, radius, startAngle, endAngle, counterClockwise);
context.lineWidth = 65;
// line color
context.strokeStyle = 'rgba(165, 175, 35, 1)';
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 4.3;
var radius = 80;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(0,0,0,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
///planet
var centerX = canvas.width / 1.7;
var centerY = canvas.height / 3.0;
var radius = 65;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
var planet = context.createLinearGradient(450,75,570,70);
planet.addColorStop(0, "rgba(201, 161, 236, 1)");
planet.addColorStop(1, "rgba(216, 146, 159, 1)");
context.lineWidth = 1;
context.closePath();
context.fillStyle = planet;
context.fill();
///planet2
var centerX = canvas.width / 3.3;
var centerY = canvas.height / 18;
var radius = 65;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
var planet = context.createLinearGradient(200,75,230,70);
planet.addColorStop(0, "red");
planet.addColorStop(1, "rgba(216, 146, 159, 1)");
context.lineWidth = 1;
context.closePath();
context.fillStyle = planet;
context.fill();
///stars
var centerX = canvas.width / 1.7;
var centerY = canvas.height / 3.0;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.4;
var centerY = canvas.height / 2;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "black";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(249, 233, 195, 0.91)";
context.stroke();
var centerX = canvas.width / 3;
var centerY = canvas.height / 6;
var radius = 1.5;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 3.5;
var centerY = canvas.height / 3;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 2.5;
var centerY = canvas.height / 5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 2.5;
var centerY = canvas.height / 2;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 2;
var centerY = canvas.height / 1.3;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.3;
var centerY = canvas.height / 1.4;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 1.8;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 4;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.25;
var centerY = canvas.height / 4.5;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 3;
var centerY = canvas.height / 4.5;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 7;
var centerY = canvas.height / 4.5;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 4;
var centerY = canvas.height / 6;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 3.5;
var centerY = canvas.height / 5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 2.5;
var centerY = canvas.height / 5;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 2;
var centerY = canvas.height / 5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.5;
var centerY = canvas.height / 2.5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 2.5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 2.2;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 2.2;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 2.6;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.1;
var centerY = canvas.height / 4.5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.1;
var centerY = canvas.height / 3;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.1;
var centerY = canvas.height / 2;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1;
var centerY = canvas.height / 2;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
///building
context.beginPath();
context.rect(600,500,40,185);
context.closePath();
context.fillStyle = "grey";
context.fill();
context.beginPath();
context.rect(650,480,40,185);
context.closePath();
context.fillStyle = "grey";
context.fill();
context.beginPath();
context.rect(655,470,40,185);
context.closePath();
context.fillStyle = "grey";
context.fill();
context.beginPath();
context.rect(725,500,40,185);
context.closePath();
context.fillStyle = "grey";
context.fill();
context.beginPath();
context.rect(720,490,40,185);
context.closePath();
context.fillStyle = "grey";
context.fill();
context.beginPath();
context.rect(500,440,40,185);
context.closePath();
context.fillStyle = "rgba(119, 146, 146, 1)";
context.fill();
context.beginPath();
context.rect(520,490,40,185);
context.closePath();
context.fillStyle = "rgba(119, 146, 146, 1)";
context.fill();
context.beginPath();
context.rect(770,420,40,185);
context.closePath();
context.fillStyle = "rgba(119, 146, 146, 1)";
context.fill();
context.beginPath();
context.rect(515,420,40,185);
context.closePath();
context.fillStyle = "rgba(119, 146, 146, 1)";
context.fill();
context.beginPath();
context.rect(450,510,40,185);
context.closePath();
context.fillStyle = "rgba(119, 146, 146, 1)";
context.fill();
///square windows building 1
context.beginPath();
context.rect(455,520,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(455,535,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(455,550,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(455,565,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(455,580,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(470,520,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(470,535,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(470,550,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(470,565,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(470,580,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
///windows building 2
context.beginPath();
context.rect(605,565,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(605,580,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(605,550,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(605,535,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(605,520,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(605,505,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(620,505,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(620,520,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(620,535,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(620,550,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(620,565,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(620,580,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
///windows building 3
context.beginPath();
context.rect(780,580,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,565,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(780,550,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,535,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,520,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(780,505,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,490,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,475,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,460,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(780,445,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,430,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
Code:
///background
var bkgdgrd = context.createLinearGradient(0,0,0,600);
bkgdgrd.addColorStop(0, "black");
bkgdgrd.addColorStop(0.25, "black");
bkgdgrd.addColorStop(0.5,"black");
bkgdgrd.addColorStop(1, "rgba(123, 74, 9, 1)");
context.beginPath();
context.rect(0,0,800,600);
context.closePath();
context.fillStyle = bkgdgrd;
context.fill();
///Hair
context.beginPath();
context.moveTo(120,550);
context.bezierCurveTo(120,550,60,525,75,500);
context.bezierCurveTo(75,500,63,465,77,425);
context.bezierCurveTo(77,425,112,375,85,325);
context.bezierCurveTo(85,325,45,250,75,225);
context.bezierCurveTo(75,225,125,120,160,110);
context.bezierCurveTo(160,110,150,50,87,130);
context.bezierCurveTo(87,130,125,50,175,60);
context.bezierCurveTo(175,60,200,100,200,150);
context.bezierCurveTo(200,150,160,225,200,300);
context.bezierCurveTo(200,300,212,312,220,275);
context.bezierCurveTo(220,275,280,290,225,287);
context.bezierCurveTo(225,287,225,312,250,345);
context.bezierCurveTo(250,345,225,370,250,450);
context.bezierCurveTo(250,450,225,475,225,512);
context.bezierCurveTo(225,512,200,530,187,555);
context.bezierCurveTo(187,555,162,555,120,550);
var hair = context.createLinearGradient(0,0,0,600);
hair.addColorStop(0, "rgba(3,1,116,1)");
hair.addColorStop(0.25, "rgba(23,150,135,1)");
hair.addColorStop(1, "orange");
context.lineWidth = 1;
context.strokeStyle = "purple";
context.stroke();
context.closePath();
context.fillStyle = hair;
context.fill();
///swirls
context.beginPath();
context.bezierCurveTo(50,150,100,325,260,375);
context.lineWidth = 1;
context.strokeStyle = "purple";
context.stroke();
context.beginPath(); context.bezierCurveTo(210,300,175,425,63,470);
context.lineWidth = 1;
context.strokeStyle = "purple";
context.stroke();
///neck
context.beginPath();
context.rect(135,568,20,30);
context.closePath();
context.fillStyle = "rgba(238, 194, 145, 1)";
context.fill();
//////Head
context.beginPath(); context.bezierCurveTo(115,545,145,648,170,554);
context.fillStyle = "rgba(238, 194, 145, 1)";
context.fill();
context.lineWidth = 1;
context.strokeStyle = "black";
context.stroke();
context.closePath();
///mouth
context.beginPath();
context.moveTo(140, 580);
context.lineTo(150, 580);
context.stroke();
context.lineWidth = 1;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
///nose
context.beginPath();
context.moveTo(143, 570);
context.lineTo(145, 573);
context.stroke();
context.lineWidth = 1;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
///glasses
var centerX = canvas.width / 5.1;
var centerY = canvas.height / 1.07;
var radius = 9;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(0,0,0,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 6.2;
var centerY = canvas.height / 1.07;
var radius = 9;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(0,0,0,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
context.beginPath();
context.moveTo(122, 560);
context.lineTo(167, 560);
context.stroke();
///circles
var centerX = canvas.width / 6;
var centerY = canvas.height / 4;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 5.5;
var centerY = canvas.height / 3.5;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 6;
var centerY = canvas.height / 3.2;
var radius = 1.5;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 5;
var centerY = canvas.height / 1.8;
var radius = 1.7;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 4.6;
var centerY = canvas.height / 1.7;
var radius = 1.5;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 4.6;
var centerY = canvas.height / 1.2;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 5.4;
var centerY = canvas.height / 1.4;
var radius = 3.5;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 4.3;
var centerY = canvas.height / 1.3;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 6;
var centerY = canvas.height / 1.1;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 6.5;
var centerY = canvas.height / 1.2;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 3;
var centerY = canvas.height / 4;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 8;
var centerY = canvas.height / 4;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 9;
var centerY = canvas.height / 5;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 9;
var centerY = canvas.height / 2;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
var centerX = canvas.width / 9.5;
var centerY = canvas.height / 1.5;
var radius = 1;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(255,255,255,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(255,255,255,1)";
context.stroke();
///moon
x = canvas.width / 1.3;
var y = canvas.height / 4.5;
var radius = 75;
var startAngle = 1.7 * Math.PI;
var endAngle = 2.4 * Math.PI;
var counterClockwise = true;
context.beginPath();
context.arc(x, y, radius, startAngle, endAngle, counterClockwise);
context.lineWidth = 65;
// line color
context.strokeStyle = 'rgba(165, 175, 35, 1)';
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 4.3;
var radius = 80;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "rgba(0,0,0,1)";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
///planet
var centerX = canvas.width / 1.7;
var centerY = canvas.height / 3.0;
var radius = 65;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
var planet = context.createLinearGradient(450,75,570,70);
planet.addColorStop(0, "rgba(201, 161, 236, 1)");
planet.addColorStop(1, "rgba(216, 146, 159, 1)");
context.lineWidth = 1;
context.closePath();
context.fillStyle = planet;
context.fill();
///planet2
var centerX = canvas.width / 3.3;
var centerY = canvas.height / 18;
var radius = 65;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
var planet = context.createLinearGradient(200,75,230,70);
planet.addColorStop(0, "red");
planet.addColorStop(1, "rgba(216, 146, 159, 1)");
context.lineWidth = 1;
context.closePath();
context.fillStyle = planet;
context.fill();
///stars
var centerX = canvas.width / 1.7;
var centerY = canvas.height / 3.0;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.4;
var centerY = canvas.height / 2;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "black";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(249, 233, 195, 0.91)";
context.stroke();
var centerX = canvas.width / 3;
var centerY = canvas.height / 6;
var radius = 1.5;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 3.5;
var centerY = canvas.height / 3;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 2.5;
var centerY = canvas.height / 5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 2.5;
var centerY = canvas.height / 2;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 2;
var centerY = canvas.height / 1.3;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.3;
var centerY = canvas.height / 1.4;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 1.8;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 4;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.25;
var centerY = canvas.height / 4.5;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 3;
var centerY = canvas.height / 4.5;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 7;
var centerY = canvas.height / 4.5;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 4;
var centerY = canvas.height / 6;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 3.5;
var centerY = canvas.height / 5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 2.5;
var centerY = canvas.height / 5;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 2;
var centerY = canvas.height / 5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.5;
var centerY = canvas.height / 2.5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 2.5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 2.2;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 2.2;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 2.6;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.1;
var centerY = canvas.height / 4.5;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.1;
var centerY = canvas.height / 3;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1.1;
var centerY = canvas.height / 2;
var radius = 2;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
var centerX = canvas.width / 1;
var centerY = canvas.height / 2;
var radius = 3;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
///building
context.beginPath();
context.rect(600,500,40,185);
context.closePath();
context.fillStyle = "grey";
context.fill();
context.beginPath();
context.rect(650,480,40,185);
context.closePath();
context.fillStyle = "grey";
context.fill();
context.beginPath();
context.rect(655,470,40,185);
context.closePath();
context.fillStyle = "grey";
context.fill();
context.beginPath();
context.rect(725,500,40,185);
context.closePath();
context.fillStyle = "grey";
context.fill();
context.beginPath();
context.rect(720,490,40,185);
context.closePath();
context.fillStyle = "grey";
context.fill();
context.beginPath();
context.rect(500,440,40,185);
context.closePath();
context.fillStyle = "rgba(119, 146, 146, 1)";
context.fill();
context.beginPath();
context.rect(520,490,40,185);
context.closePath();
context.fillStyle = "rgba(119, 146, 146, 1)";
context.fill();
context.beginPath();
context.rect(770,420,40,185);
context.closePath();
context.fillStyle = "rgba(119, 146, 146, 1)";
context.fill();
context.beginPath();
context.rect(515,420,40,185);
context.closePath();
context.fillStyle = "rgba(119, 146, 146, 1)";
context.fill();
context.beginPath();
context.rect(450,510,40,185);
context.closePath();
context.fillStyle = "rgba(119, 146, 146, 1)";
context.fill();
///square windows building 1
context.beginPath();
context.rect(455,520,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(455,535,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(455,550,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(455,565,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(455,580,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(470,520,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(470,535,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(470,550,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(470,565,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(470,580,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
///windows building 2
context.beginPath();
context.rect(605,565,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(605,580,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(605,550,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(605,535,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(605,520,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(605,505,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(620,505,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(620,520,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(620,535,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(620,550,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(620,565,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(620,580,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
///windows building 3
context.beginPath();
context.rect(780,580,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,565,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(780,550,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,535,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,520,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(780,505,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,490,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,475,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,460,10,10);
context.closePath();
context.fillStyle = "rgba(0, 0, 0, 1)";
context.fill();
context.beginPath();
context.rect(780,445,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();
context.beginPath();
context.rect(780,430,10,10);
context.closePath();
context.fillStyle = "rgba(160, 167, 98, 1)";
context.fill();



Comments
Post a Comment